

独学でウェブデザインを習得してきた方の中には、こういった問題を抱えている方も少なくありません。例えば…
- デザインを作る手順、公式的なものがなく、いつも「どう制作しよう...」と悩んでしまう...
- 行き当たりばったりでデザインをしてしまっている...
- デザインを作っても、なぜそのデザインにしたのか、説明できる自信がない...
- クライアントのイメージをどうデザインに反映して良いか分からず、もどかしい...
もし、あなたも同じ悩みを抱えているのであれば、続きをご覧ください。
ちょっと、イメージと違うんですよね...
今からちょうど1年前のこと。
僕は、あるウェブサイトを作成していました。そのクライアントは、最初に作ってもらったサイトのデザインが気に入っていなかったそうで、再構築をしたいということで、制作を受けました。
2,3回ほど入念にミーティングをして、店舗がある沖縄のイメージを取り入れたデザインにしていきたい、ということで方向性が決まり、デザインを制作していきました。
僕は沖縄ということと、元々のサイトが青がテーマカラーとして使われていたので、そのイメージを受け継いで、全体的に青を基調にしたデザインを作りました。
ですが、「ちょっと、イメージと違うんですよね…修正してもらえますか?」そう言われてしまいました。
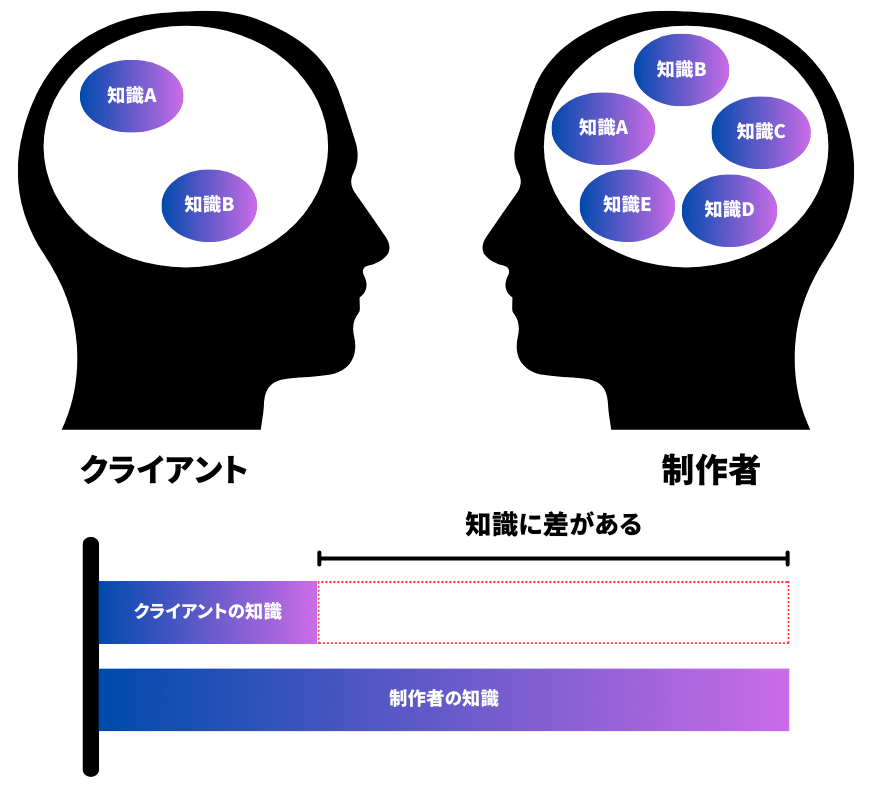
クライアントの言葉と制作者の言葉には乖離がある。
クライアントは、ほとんどの場合、デザインやウェブサイト制作の初心者な訳です。でも、僕たち制作者はこれまで勉強もしてきていますし、実際に制作もしてきているので、いろんな知識があります。

つまり、クライアントと制作者の間には、知識のギャップがあるわけです。
だからこそ、クライアントと制作者では、認識にズレが生じてしまうことがあるんです。
今回の制作でも、クライアントと僕で認識がズレたまま制作をしてしまったので、作り直しということが起こってしまいました。
幸いにも、今回は、1ページだけしか作っていなかったので、それほど大きなダメージはありませんでしたが、10ページ、20ページにも及ぶサイトを作ってから作り直しになったらどうでしょうか?
おそらく、最低でも2,3週間はかかりますよね。下手したら、1ヶ月、もしくは2ヶ月かかっていたかもしれません。
でも、そこから、ミーティングを挟み、認識のズレを修正することができました。
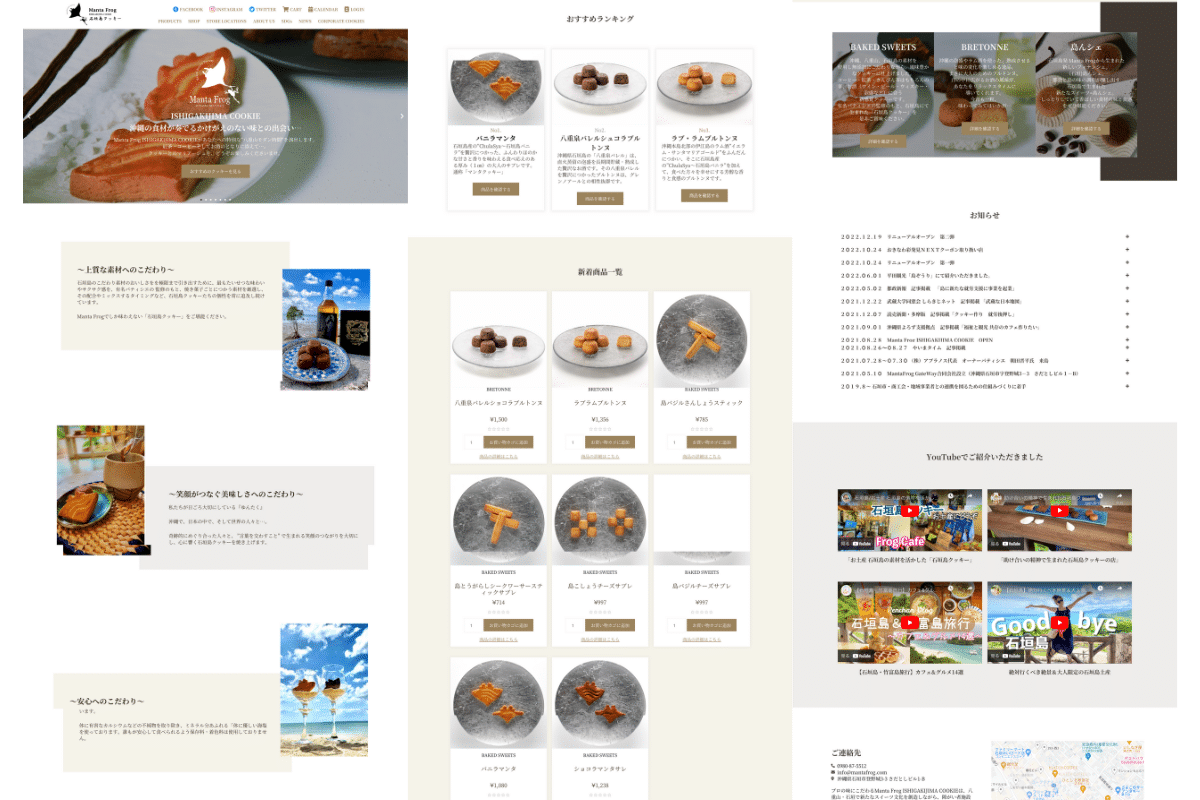
そして、完成したサイトがこちら!

最終的には、このようなサイトが完成し、クライアントにも満足していただくことができました。
さらには、このサイトを僕のウェブサイトやYouTubeなどで通知したところ、そこから、「このサイト良いですね!」ということで、集客に繋げることもできました。
じゃあ、どうしたら、クライアントとの認識のズレを解消することができるのか?
満足していただけるようなサイトを効率良く作ることができるのか?

「デザインの公式」があるかどうかの違い...
デザインを制作するにあたって、やらないといけないことは3つに分類することができます。
それは、
Step1.
ミーティング
Step2.
参考デザインの選択
Step3.
デザインの制作
の3つです。この3つのステップ、いずれでも、公式を持っていないと、制作が非効率になってしまうんです。
ミーティングの時に、クライアントとの間で認識のズレがあれば、ズレたまま制作することになり、修正が必要なことも出てきてしまいます。そのズレをなくすためには公式が必要になります。
参考デザインを上手く選べなければ、デザインの下書きを作成するときに、手こずってしまいます。
最後のデザイン制作の時も同じです。毎回使えるような公式がなければ、時間がかかります。
だからこそ、ウェブデザイナーとして活動しているなら、これら3つのステップで、「公式」を習得すべきなんです。
この公式を習得すれば...
効率よくサイトを制作できるようになる
この公式を習得することによって、クライアントとの認識のズレを解消することができるので、小さな修正はあったとしても、サイト全体など、大幅なデザインの修正を防ぐことができます。
効率良くサイトを制作することができるので、時給アップにもつながるでしょう。

クライアントに満足してもらえる
クライアントの希望をデザインに反映させることができるので、満足していただくことができます。
満足してもらうことができたら、今後の取引にもつながる可能性が高まります。
自分で営業をかけたり、広告をかけたりせずに、自動で、しかも、無料で案件を取れるということです。

自信につながる
公式が身につくということは、今後の制作もこの流れで制作をしていけば、大きなミスをすることはないということです。
あなたにとって、制作の軸になり、自信に繋がっていきます。クライアントにデザインを提示するとき、これまでは、「これで良いのかな…」そう不安に感じることもあったかもしれません。
ですが、自信を持って、「このデザインでいきましょう!」と提案することができるようになります。

確かに、公式があったら便利だし、自信がつくだろうな…
でも、具体的に、何をどうすれば良いの?
そこで、今回は僕のパートナーの方と一緒に、共同で講座を開催することにしました。それが…

講座の内容
5・3・5の公式を身につけ、実際にデザインができるようになることを目標としたオンライン動画講座です。この講座を受講し終えることには、公式に則って、1つのページが作成できるようになっています。
*会員サイトでご視聴いただけます。
クライアントとのミーティングで使う5つのキラークエスチョン
クライアントとの認識のズレを生じさせないためには、ミーティングでも質問がポイントになってきます。
ですが、適当に質問をしても意味がありません。この段階で躓いてしまうと、かえって、ズレが大きくなってしまい、デザインの修正が必要になることもあります。そうなれば、無駄に制作時間が長くなってしまいますし、時給も下がる原因にもなります。
ですので、このセッションでは、そんな認識のズレを解消するための、5つのキラークエスチョンをご紹介します。
毎回、制作の最初のミーティングに活用していただくことで、クライアントと制作者側の思い描くデザインがマッチするようになるので、デザインの作業を効率良く進め、時給アップにもつながるでしょう。

参考デザインを見つける3パターン
デザインを作成するには、一から自分でオリジナルのものを作るというわけではありません。参考デザインを見つけ、組み合わせながら、制作をしていきます。
あなたもすでにやっているかもしれません。もし、やっている方は、どのような基準で選んでいますか?
もし勘で選んでしまっているのであれば、良いデザインが作れるようにはなりません。勘ではなく、論理的に参考デザインを選ぶためのやり方が、この3つの参考デザイン選択パターンです。
このパターンを身につけることで、実際に制作に入ってから、何回も選び直したり、という無駄なことをすることがなくなるでしょう。

5ステップのデザイン制作
見つけてきた参考デザインを、実際に組み合わせて、1つのページに落とし込んでいきます。その際、5つのステップがあります。
このステップが逆になってしまったり、飛ばしてしまっても完成できるかもしれません。ですが、非効率になってしまうので、時給換算すると、低くなってしまいます。
ですので、5つのステップを1つずつ、こなしていくことを推奨しています。
このセクションの内容を身につければ、ワイヤーフレーム(下書き)の制作から、実際にサイト上にデザインを起こしていく作業を身につけることができます。*Figmaというデザインツールで下書きを作り、Elementorで実際にページにしていきます。
これからは、どんなツールを使って、どんな設定をすれば良いのか、迷ってしまったり、不安を感じることがなくなるでしょう。


こんなデザインが作れるようになります!


講師紹介

メイン講師:倉林賢
1979年生まれ。東京都在住のAB型。専門学校卒業後、converseやK-SWISSなどファッションブランドをメインとした様々な宣伝広告に従事。
2008年に正式に屋号を取得し、キャリアは20年を超えました。現在はWeb制作と印刷物制作で8:2くらい。
趣味:映画、サウナ、料理、水泳、ラーメン
===受賞歴===
【デザイン】「第8回 青山芸術祭 DESIGN AWARD 2008」受賞
【デザイン】「55DSL × Coca-Cola zero : CONTOUR BOTTLE DESIGN CONTEST」受賞
【 写真 】「ニコン フォトコンテストインターナショナル 2008-2009 ヤングフォトグラファー賞」次点受賞

サブ講師:根本耕輔
栃木県出身。中央大学経済学部卒。大学3年の就活前、たまたま満員電車に乗り、「これが40年続くのか…」と自分の未来を想像したら嫌になり、就活せず、卒業後すぐにフリーランスに。
そこからウェブ制作スキルを必死に身につけ、今に至る。これまで、延べ1万5千人以上のフリーランス・経営者をサポート。YouTube登録者数5,500人以上(2023年7月現在)。累計160万部以上のベストセラー作家さんに声をかけていただき、セミナーに登壇経験あり。
海外のWordPressツールの開発者からも
信頼を得ています!
コウスケはKCLUB MARKETINGのスーパースターです!彼のコンテンツは本当に印象的で魅力的です。創造的なストーリーテリングから専門的なマーケティング戦略まで、コウスケのコンテンツは一流です。彼が独自に観客の注意を引きつける方法は驚くべきものです。彼の献身的な努力と貴重な見識を高く評価します。コウスケを手助けにしていれば、マーケティングの成功は保証されています。彼の素晴らしいスキルを見逃さないようにしてください!
– Brainstorm force Kunal
*Kunalさんは世界で100万サイト以上で使われているWordPressテーマ、100万サイト以上・50万サイト以上で使われているツールを複数開発している企業の方です。
*いただいたレビューを機械で直訳しています。

Kohsukeさんは真のWordPressのプロフェッショナルです。彼はWordPressに優れた知識を持ち、自分のYouTubeチャンネルを管理しており、WordPressの人気のある製品やあまり知られていない製品についてレビューし、語っています。私たちは、私たちの(WordPress関連の)ツールのビデオレビューを作成するためにKohsukeさんが行った仕事に非常に感謝しています。
– stylemixthemes Bob
*BobさんはWordPressで使えるオンラインスクールツールなどのツールを開発しています。
*いただいたレビューを機械で直訳しています。

デザイン制作の公式が手に入れば、
それはあなたにとってどれくらいの価値がありますか?
さて、ちょっと考えていただきたいのですが、今まで行き当たりばったりの制作をしていた方は、デザインを制作する公式を手に入れることができたら、どれくらいの価値があるでしょうか?
クライアントとデザインの方向性にズレが生じてしまっていて、大きな修正が必要になる。
そんな状況をゼロにするとまでは言いません。でも、大幅に改善し、今までよりも効率良く制作ができるようになるとしたら…
「これなら、クライアントに満足してもらえる!」そんな自信がつけられるとしたら…
どうでしょうか?
それを考えると、本講座を10万円ほどで販売しても不思議ではないと思います。
ですが、本講座の参加費は、10万円ではありません。その半額以下の49,800円です。

今回は、こんな特典をご用意しました。
デザイン制作のマインドマップ 非売品
本講座の中でも取り上げるマインドマップをテンプレートとしてお使いいただけるように、ファイルをプレゼントさせていただきます。
クライアントとミーティングをするときに、このマインドマップを使いながら話を進めていけば、聞き漏らしをなくし、効率良く制作できるようになります。
また、ToDoリストとしても活用いただけるので、ヒアリングをした後に、どんな手順で参考デザインを探すのか?どうそれらのデザインを組み合わせていくのか?ということもチェックできるようになっています。
常に、制作の際に傍に置いておけば、ミスすることなく、クライアントに満足していただけるデザインが制作できるでしょう。

ポートフォリオサイト作成講座 非売品
ウェブデザイナーとして活動していく際に必ずといっても良いくらい用意しないといけないのが、ポートフォリオサイトです。
ですが、どんなツールを使って制作をすれば良いのかわからない方も多いでしょう。そこで、ゼロからポートフォリオサイトを作成するための講座をご用意しました。ステップバイステップで動画通り進めていけば、簡単にポートフォリオサイトが完成します。

過去に制作したデザイン事例の解説動画 非売品
倉林さんが過去に制作したデザインを、どんな考え方で、どう制作をしたのか?を事例をもとにご紹介した動画です。
ただノウハウを伝えられるものとは違い、プロのデザイナーの考え方をそのままトレースすることができるので、講座の内容をより深く理解し、活用できるようになります。

Elementorの使い方 基礎講座 非売品
Figmaで作成した下書きのデザインをElementorを使ってデザインにしていきますが、Figma同様、Elementorの使い方を網羅的にご紹介するわけではありません。
そのため、基本的な使い方をマスターできる講座を特典としてご用意しました。Elementorの使い方がわからなくなった場合は、こちらを参考にすれば、サクサク、デザインできるようになるはずです。

ベンチマークしておきたい!参考サイト7選 非売品
本講座でも、参考サイトの選び方はご紹介していきますが、全てのおすすめサイトを取り上げるわけではありません。ですので、この特典で7つのサイトをまとめました。
ベンチマークをしておけば、短時間で参考サイトを選ぶことができるようになります。


30日間の全額返金保証
本講座には、自信があります。だから、返金保証を設けることにしました。ですが、「返金できるからとりあえず受講してみよう。」という、モチベーションの低い人に受講していただきたくはありません。
ですので、返金には条件を設けることにしました。
- 条件1. 購入後30日以内であること
- 条件2. 講座の内容を実践していること
この2つの条件です。
これは、返金をさせないため、というわけではありません。今お伝えしたように、モチベーションの低い人を排除する目的で設けています。
ですので、試してみて、実践で使うのは難しそう、という真面目な方にとっては、リスクは一切ありません。
30日間の全額返金保証
本講座には、自信があります。だから、返金保証を設けることにしました。ですが、「返金できるからとりあえず受講してみよう。」という、モチベーションの低い人に受講していただきたくはありません。
ですので、返金には条件を設けることにしました。
- 条件1. 購入後30日以内であること
- 条件2. 講座の内容を実践していること
この2つの条件です。
これは、返金をさせないため、というわけではありません。今お伝えしたように、モチベーションの低い人を排除する目的で設けています。
ですので、試してみて、実践で使うのは難しそう、という真面目な方にとっては、リスクは一切ありません。
あなたの目の前には2つの道があります。

これまで、一生懸命、ウェブデザインのスキルを身につけてきたはずです。
クライアントがイメージしているデザインの方向性とあなたの思うデザインの方向性に食い違いがあったこともあったかもしれません。
ですが、あなたのせいではありません。
ただ、デザインの公式を知らなかっただけです。知らなかったなら、それを身につければ良いだけの話です。
ただそれだけで、クライアントとの間の認識のズレを解消することができますし、制作スキルに自信をつけることができるはずです。
ぜひ、本講座に参加し、デザイン制作の公式という新しい武器を身につけてください。
いただく料金以上の価値をご提供することをお約束いたします。
ご受講はこちら

デザインフォーミュラ習得講座
5・3・5の公式を身につけ、実際にデザインができるようになることを目標としたオンライン講座です。この講座を受講し終えることには、公式に則って、1つのページが作成できるようになっています。

デザイン制作のマインドマップ 非売品
本講座の中でも取り上げるマインドマップをテンプレートとしてお使いいただけるように、ファイルをプレゼントさせていただきます。 クライアントとミーティングをするときに、このマインドマップを使いながら話を進めていけば、聞き漏らしをなくし、効率良く制作できるようになります。 また、ToDoリストとしても活用いただけるので、ヒアリングをした後に、どんな手順で参考デザインを探すのか?どうそれらのデザインを組み合わせていくのか?ということもチェックできるようになっています。 常に、制作の際に傍に置いておけば、ミスすることなく、クライアントに満足していただけるデザインが制作できるでしょう。

過去に制作したデザイン事例の解説動画 非売品
倉林さんが過去に制作したデザインを、どんな考え方で、どう制作をしたのか?を事例をもとにご紹介した動画です。ただノウハウを伝えられるものとは違い、プロのデザイナーの考え方をそのままトレースすることができるので、講座の内容をより深く理解し、活用できるようになります。

ポートフォリオサイト作成講座 非売品
ウェブデザイナーとして活動していく際に必ずといっても良いくらい用意しないといけないのが、ポートフォリオサイトです。ですが、どんなツールを使って制作をすれば良いのかわからない方も多いでしょう。そこで、ゼロからポートフォリオサイトを作成するための講座をご用意しました。ステップバイステップで動画通り進めていけば、簡単にポートフォリオサイトが完成します。

Elementorの使い方 基礎講座 非売品
Figmaで作成した下書きのデザインをElementorを使ってデザインにしていきますが、Figma同様、Elementorの使い方を網羅的にご紹介するわけではありません。そのため、基本的な使い方をマスターできる講座を特典としてご用意しました。Elementorの使い方がわからなくなった場合は、こちらを参考にすれば、サクサク、デザインできるようになるはずです。

ベンチマークしておきたい!参考サイト7選 非売品
本講座でも、参考サイトの選び方はご紹介していきますが、全てのおすすめサイトを取り上げるわけではありません。ですので、この特典で7つのサイトをまとめました。ベンチマークをしておけば、短時間で参考サイトを選ぶことができるようになります。
よくあるご質問
A. 作成するデザインをサイトに落とし込んでいくのに、WordPressを活用していきます。その際、WordPressの開設が必要になり、管理費が毎月1,000円程度かかります。
*その他、デザインの下書きを作成するためにFigmaという無料ツールを使用します。
A. いいえ、期限はありません。いつでも、好きな時に、講座をご覧いただけます。
*動画レクチャーに関しては、会員サイトでご視聴いただくことも、パソコンやタブレット、スマホ端末にダウンロードしてご視聴いただくこともできます。
A. ご購入後、メールにて会員サイトのURLをお送りいたします。そちらから、ログインの上、ご視聴いただけます。